小白如你,也能演绎美妙滨水空间
 制图教室 / 景观设计 / 2020-07-17 11:57:05
制图教室 / 景观设计 / 2020-07-17 11:57:05
滨水空间是城市里重要的组成部分,可以为市民们提供舒适的亲水环境,我们在制作项目中也可以结合雨水花园、海绵城市等高大上的生态理论。
滨水景观在大家选题、做毕设、以及作品集时一直是一个大热门选项。毕竟有水的时候图面就能很容易做的很高大上起来。
而提到滨水景观,设计后期的效果图、剖面图等表现非常非常重要。尤其是剖面图,做好看了以后在整套图里绝对是画龙点睛的一笔。细分之后,会分为剖面、带透视的剖面,还有局部的剖透视图。

↑像这样结合一些生境分析的剖透视图

↑景观界的大佬Sasaki就非常喜欢使用长剖面
相信大家也看过很多好看的剖透视图,这里就不多放了。景观的剖透视图大部分对建模要求不高,上手很容易做。今天小编为大家带来两张不同风格剖透图的教程。
首先是上手较快的初级版:

STEP 1
模型准备
虽然小编自己经常因为时(lan)间(duo)紧,不建模就直接拿头做剖透了,但是过程会非常痛苦。所以给大家的建议还是要建好模型哦。剖透视主要体现的就是高差,手画会有很多误差。
首先我们先把大概的地形建出来。

一步步慢慢来~建出台阶跟草坡。

我们这张图的亭子(canaba)比较复杂,所以小编单独把它拎出来建模。

STEP 2
处理线稿
我们在SU的风格菜单里把显示模式改成下面这个消隐。

然后找好角度,在导出里选择导出二维图形,文件格式存成pdf。原图使用的是平行投影视角,因为小编个人喜好带透视的角度,所以跟原图有一些出入。

然后我们把导出的pdf文件拖进Ai里面处理线形。有的同学喜欢用PS的钢笔工具做这一步,建议还是用Ai哦,更方便,而且如果模型有的地方没建好的话Ai微调更快一点。(很惭愧,小编忘记建栏杆了……)
P.S.SU导出的pdf端点是相接的,所以大家在AI里要把端点跟边角改成圆形的样式,不然会有线头。


STEP 3
PS处理
第三步进入大家最喜欢的PS。
首先是填充色块,已经跟原图非常接近了。大家要注意分好图层,填色的时候不要把色块填到线稿图层去。小提示:可以先把线稿图层锁定哦。

然后贴上草皮、水波的材质。在图层样式里选择明度这一项,让材质跟决定好的色块颜色更接近。

最后一步,加上树跟人物素材!细节上还可以对线稿的颜色进行进一步的处理、调色。

当当当!一张小剖透视完成啦!
STEP *
进阶版
学会了基本操作,我们可以进行进一步的学习。
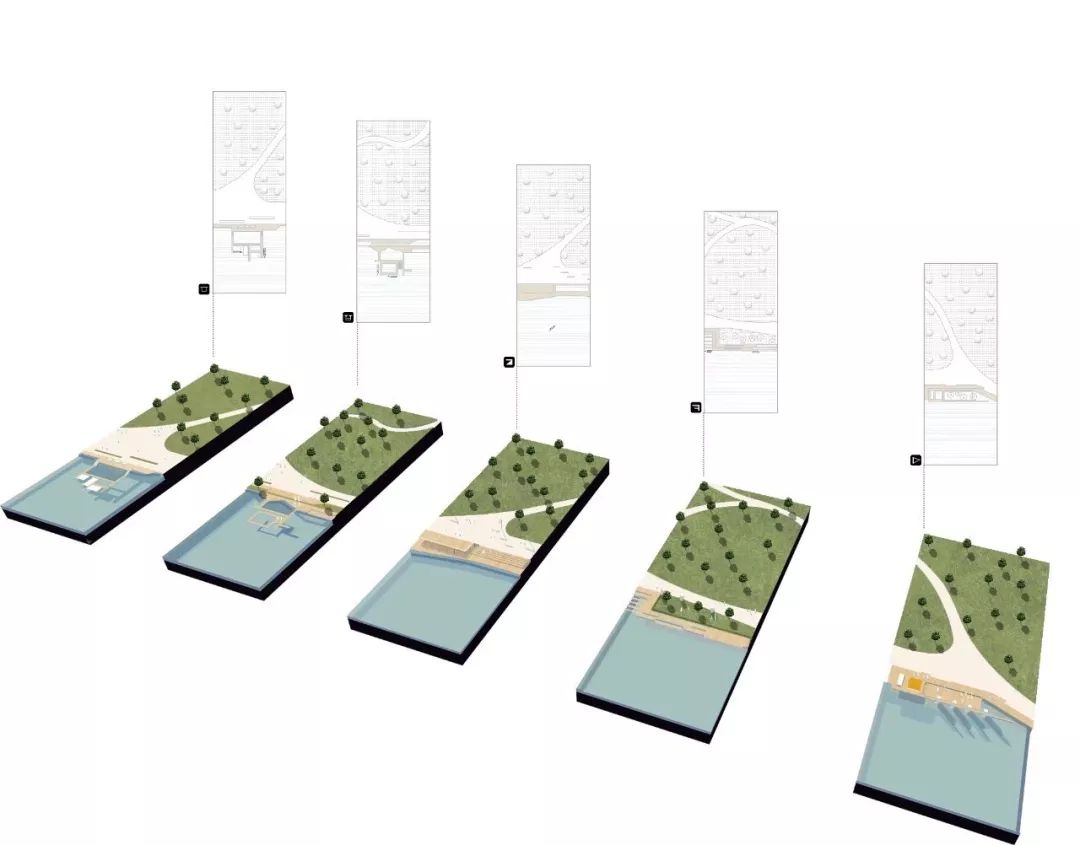
一般来说,这种滨水剖透视图都不会单体放一张,因为说不清楚设计,没有太大意义。通常是以6、8、9、12为一组,这样更能说明设计情况。
接下来是一组伪渲染风的进阶版~

| PART 1 |
模型准备
这张图分为两部分,首先是上面的平面图,然后是下面的剖透图。在CAD里画好平面图以后,拉到SU里建模。

想达到这张图的效果有两种方法,一种是AI处理+渲染+轻度PS,一种是AI处理+重度PS,小编想节省渲染步骤(电脑带不动总卡死的同学应该懂我了),所以我选择第二种方法。
| PART 2 |
处理平面图
上面的平面图是线稿+CAD纹理填充风格。我们先将CAD平面图导出,接着用AI打开,跟第一张图一样统一将线条粗细调细。
然后我们全选线稿,打开对象-实时上色-建立。这样我们建立好了一个实时上色组,可以快速将封闭路径填色。


有的同学可能会发现AI里默认的纹理不是图上那种颜色跟疏密度,这时候我们就需要通过编辑图案来改变默认的样式。

填充好颜色跟纹理后,我们的平面就处理成功了。

| PART 3 |
模型处理
接下来我们做下半部分的剖透图。跟上一步骤一样,处理线稿-建立上色组-实时上色。将底色全部填好以后,再将线条颜色也去掉。

现在就已经具备了初步效果。因为不使用渲染,阴影我们需要手动加到图面上。步骤是使用SU的阴影工具添加好阴影,然后利用消隐模式导出。

然后我们拖到PS里加上阴影,再手动修正一下不贴合的部分。
直接贴好阴影后小编发现,水面部分看起来不够清透,没有原图的那种类似树脂切片的透明感,尤其是左起2、3两张左边的深蓝色部分。在观察了原图以后,发现它在水面的边缘先留出了一道水面的原色调,接着用较深的灰蓝色在下面处理了一下边缘,显得整个水非常清透。
水面看起来只是非常简单的色块,但是实际上用了多种颜色来处理,尤其水面的边缘非常用心。

模仿这种感觉,让颜色层次更加多样化后,是不是发现水面的感觉看起来好多啦?

| PART 4 |
添加材质
接下来,我们找到合适的草坪跟木头纹理材质,同初级版里一样,在PS里用叠加或者正片叠底模式为模型叠加材质。
小tip:材质的形状跟方向可以用自由变换,按住crtl键拖动四角变形搞定。

然后我们再加上树跟活动的人物,图纸基本完成。

将平面图贴进来,加上抽象化的图标,这张伪渲染小清新风格的剖透视图就完成啦!
素材包链接 https://pan.baidu.com/s/1YYu9utPvotHEqX4JFtErkw
提取码 1nvr
教程讲完了,还是我们的老规矩,大家有任何想说的,都可以在评论区给我们留言。有任何问题,可以通过我们制图教室的负责人加入我们的制图教室交流群,大家一起快乐地学习进步吧~